Annotations
Annotations allow you to add a comment on a specific node. By default, the node is collapsed, and you must hover over the icon to see the comment. In Powerviz annotations, you’ll get multiple options to add a comment. Input types include text, links, images, and dynamic measures. Along with that, you can format each type by color, size, and effect.
Anatomy

It contains
Font styling: It controls options like text family, color, size, effect, and alignment. Along with this text, it can be converted into bullet points.Insert media: In annotations, the user can place images, links, and measure in the comment box. The measure is dynamic.Background fill: Use this to change the canvas background color.Connector styling: This contains all the color and style formatting for the connector line.Badge styling: This controls the color and display of the badge.Apply button: Use the apply button to save the changes.
Add an annotation on the arc
Hover over the visual and select the chat icon from the top right corner.
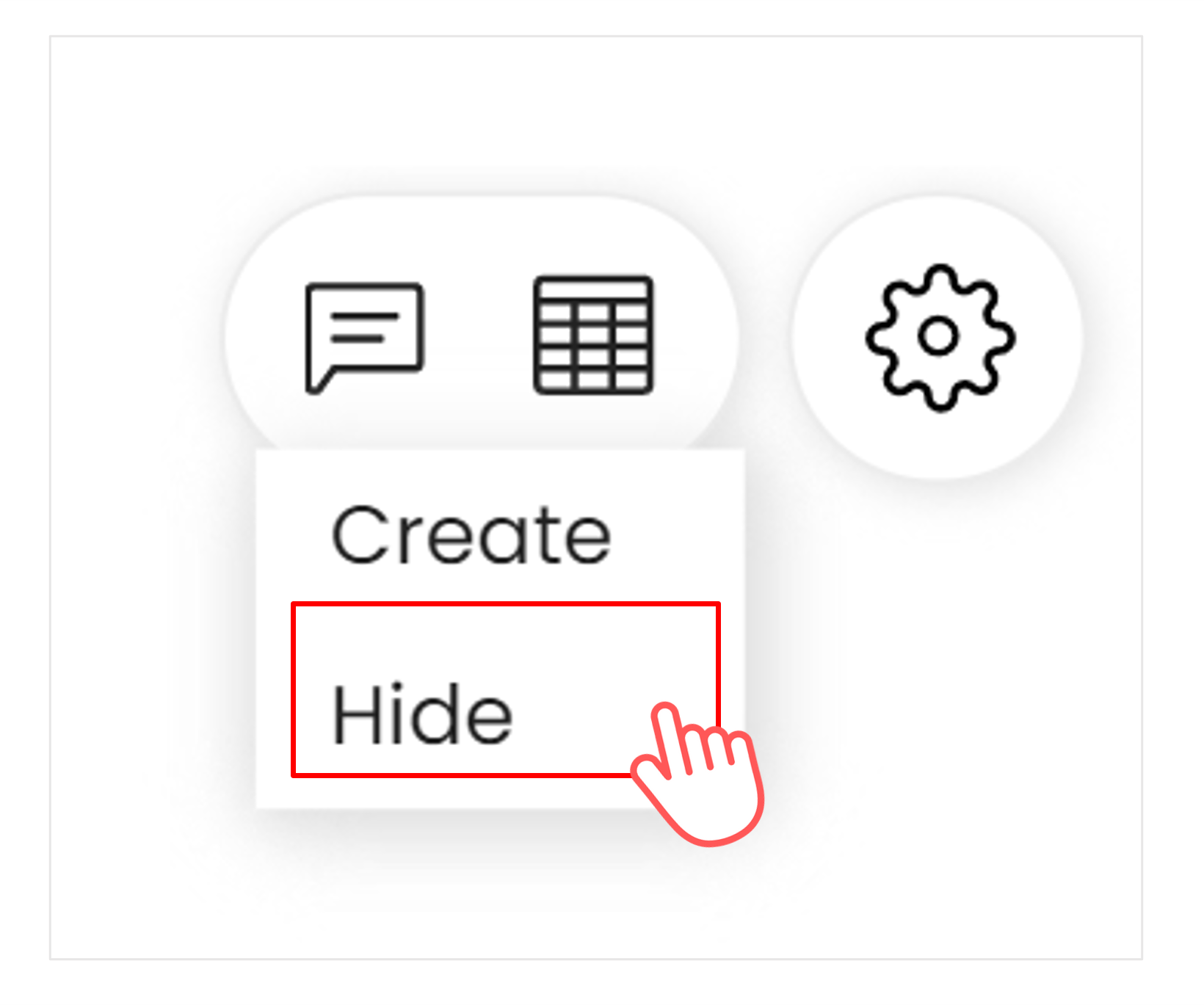
Annotation has two options: create and hide.
Create lets you add comments, whereas Hide lets you hide all the annotations for that session.

Click on Create. The cursor will act as a selector.
Now carefully select the arc where you want to place the annotation.
Once clicked, the annotation editor pop-up will open.
Input the message, image, link, and measure. Change the formatting as required.
Hit Apply to save.

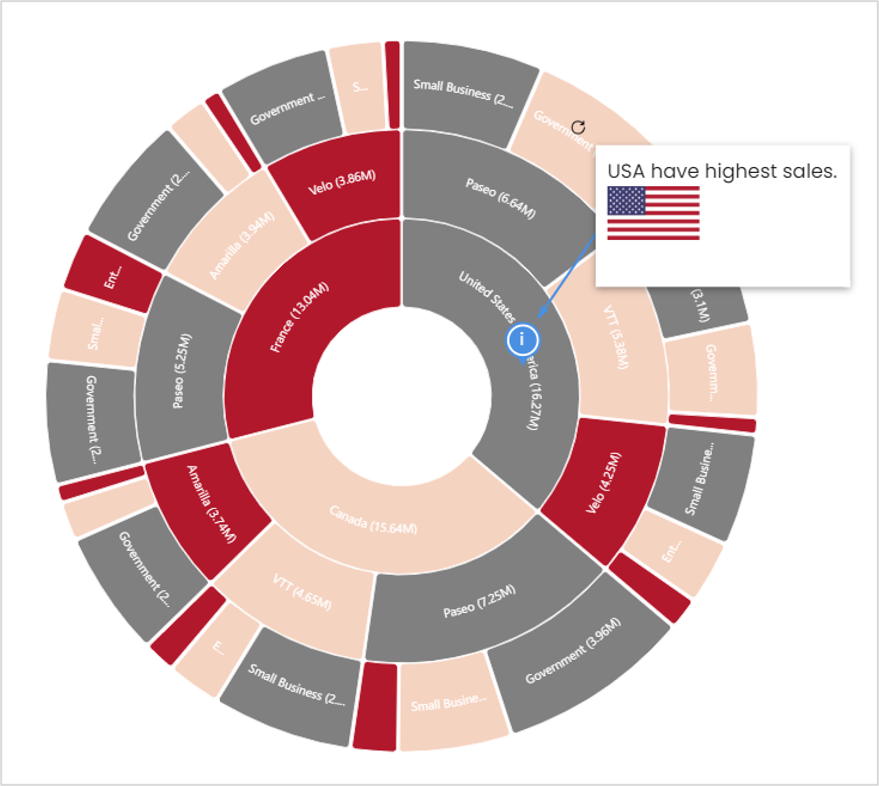
Preview

Tutorial
Watch out for three on-hover annotation options: resize, reposition, and rotate.

ATTENTION
Any modifications made in reading mode will not be saved and will return to the default state upon page refresh.
Last updated