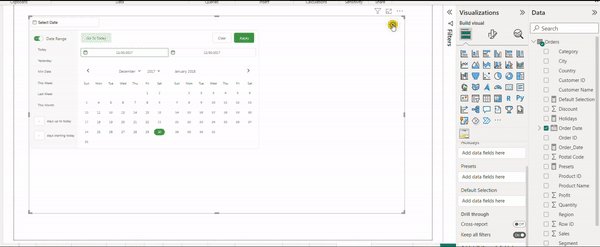
Default Selection
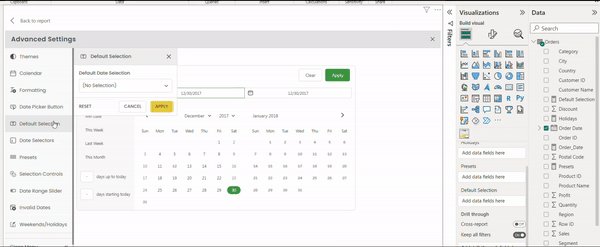
The default selection feature refers to the date range that is automatically selected when the calendar is first opened or the page is refreshed. This default selection can be set to various time ranges, such as the current day, week, or month. The default selection feature can help control the initial period of data that needs to be selected based on the user's needs and preferences.

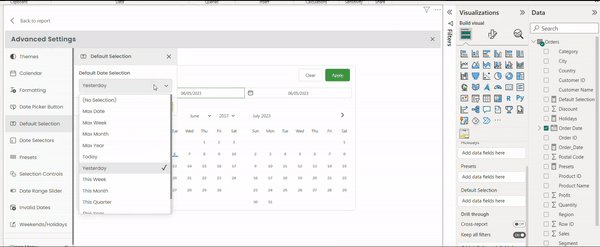
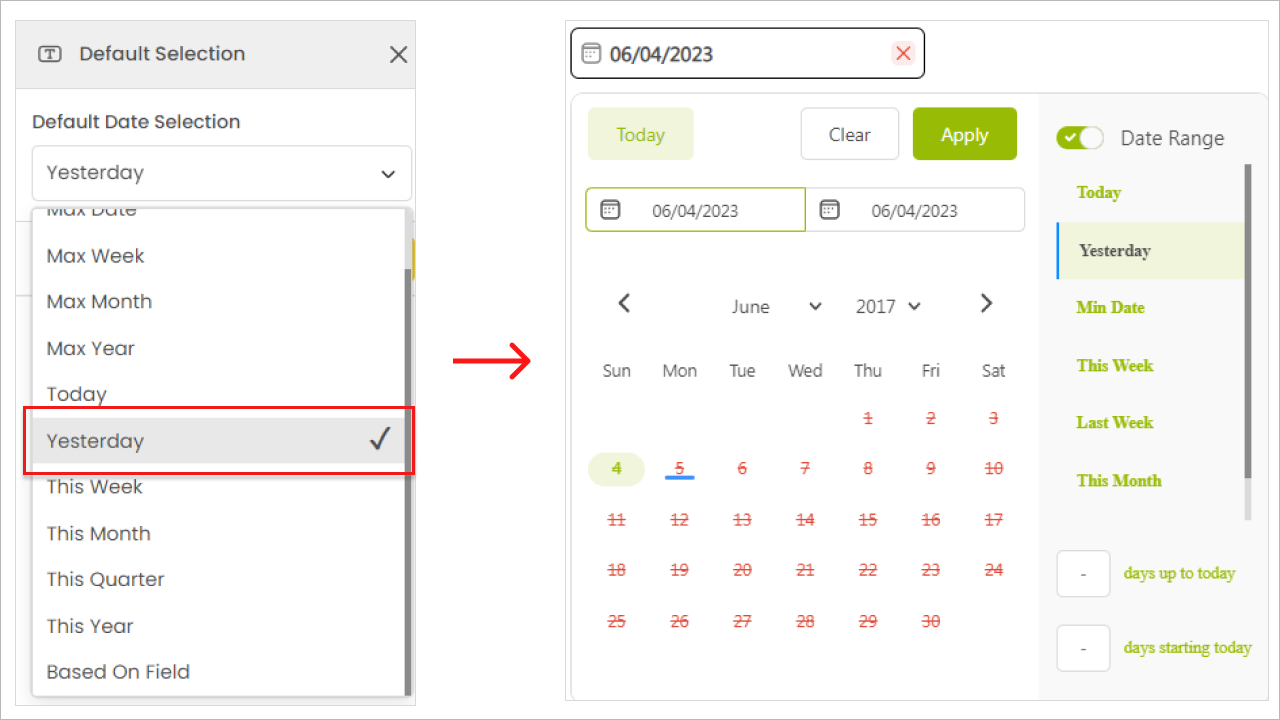
You can choose from the commonly used periods from the dropdown or create a custom selection.

Here is the list of commonly used periods:
Max Date
Selects the latest date available in your data.
Max Week
Select the latest week available in your data.
Max Month
Select the latest month available in your data.
Max Year
Select the latest year available in your data.
Today
Select the current date. (Not dependent on the dataset)
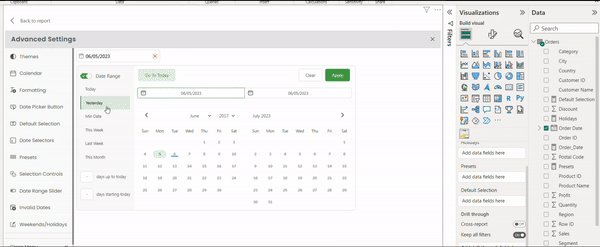
Yesterday
Select the yesterday date. (Not dependent on the dataset)
This Week
Select the current week. (Not dependent on the dataset)
This Month
Select the current month. (Not dependent on the dataset)
This Quarter
Select the current quarter. (Not dependent on the dataset)
This Year
Select the current year. (Not dependent on the dataset)
Based on Field
Select any custom period from the data.
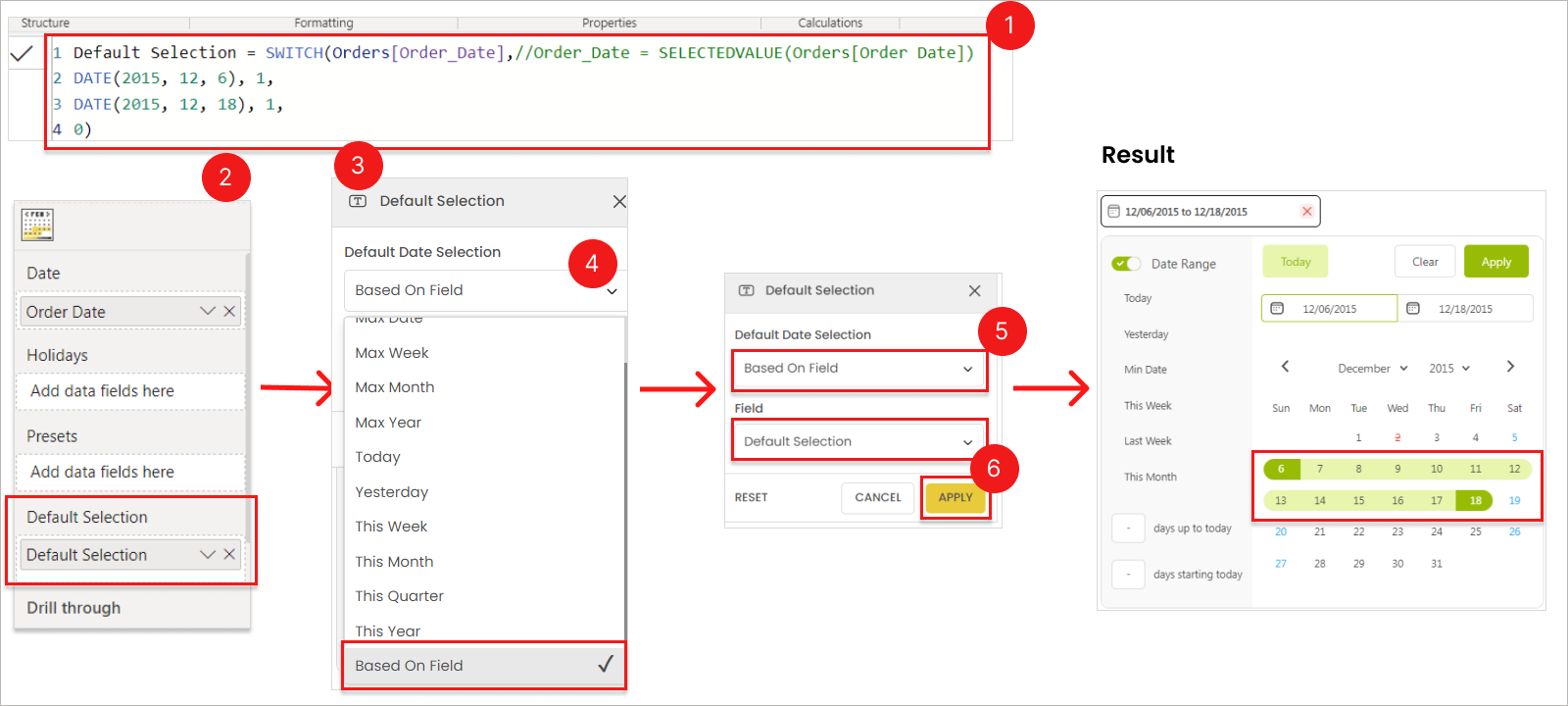
Steps to create custom default selection
To add a custom field as the default selection, follow these steps:
Create a column or measure in your data.
Use a 0/1 condition, where 1 represents true and 0 represents false.
This column can be created in your source data, Power Query Editor, Calculated Column, or using DAX formula.
Refer to this link for information on adding a custom column.
Drag the custom column into the default selection field.
Ensure that the column is of
numeric type.If it's a column, choose either
MIN or MAXas the aggregation type.
Open the default selection option in the advanced settings.
Select “Based on field” from the dropdown.
Select the custom column.
Hit “Apply” to save.
The default period based on your custom field will now be applied. To test it out, clear any existing filters and refresh the page.

Last updated